Pagination 分页
原创2024年5月8日小于 1 分钟
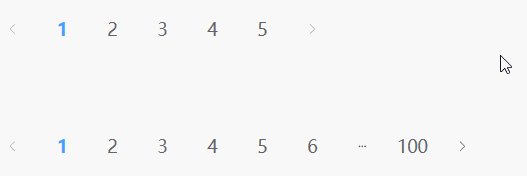
基础用法

<nl:Pagination Total="50" />
<nl:Pagination Total="1000" />设置最大页码按钮数
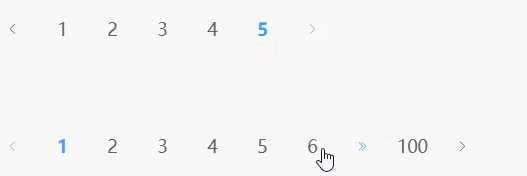
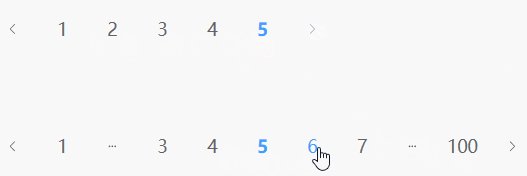
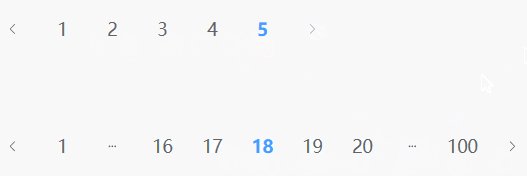
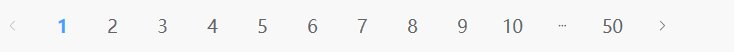
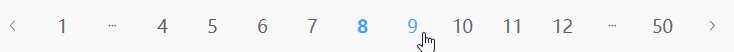
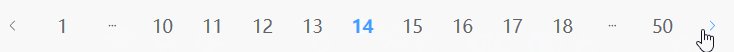
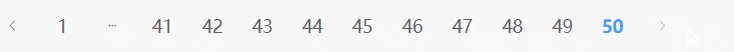
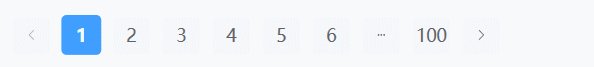
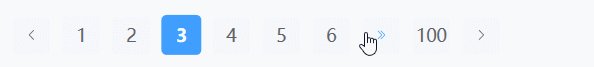
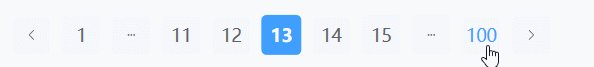
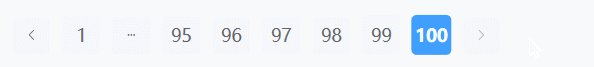
默认情况下,当总页数超过 7 页时,Pagination 会折叠多余的页码按钮。 通过PagerCount 属性可以设置最大页码按钮数。

<nl:Pagination PageSize="20" PagerCount="11" Total="1000" />带有背景色的分页
设置IsBackground属性可以为分页按钮添加背景色。

<nl:Pagination IsBackground="True" Total="1000" />小型分页
在空间有限的情况下,可以使用简单的小型分页。
只需要设置IsSmall 属性为 true 即可让分页变小。

<nl:Pagination IsSmall="True" Total="50" />
<nl:Pagination IsBackground="True" IsSmall="True" Total="50" />当只有一页时隐藏分页
当只有一页时,通过设置 hide-on-single-page 属性来隐藏分页。

<ToggleButton x:Name="ToggleButton" Style="{StaticResource ToggleButtonAsSwitchStyle}" />
<nl:Pagination HideOnSinglePage="{Binding ElementName=ToggleButton, Path=IsChecked}" Total="5" />