Input Number 数字输入框
原创2024年4月28日大约 2 分钟
基础用法
Max和Min限制输入的最大值和最小值,Text绑定变量String类型。

<nl:InputNumber Width="150" Max="10" Min="1" Text="1" />禁用状态
IsEnabled属性接受一个bool,设置False即可禁用整个组件,如果你只需要控制数值在某一范围内,可以设置Min属性和Max属性,默认最小值为0

<nl:InputNumber Width="150" IsEnabled="False" Max="10" Min="1" Text="1" />步进
允许定义递增递减的步进控制
设置Step属性可以控制步长

<nl:InputNumber Width="150" Step="2" Text="5"/>严格步进
StepStrictly属性接受一个bool。如果这个属性被设置为True,则只能输入步进的倍数

<nl:InputNumber Width="150" Step="2" Text="2" StepStrictly="True"/>精度
设置Precision属性可以控制数值的精度,接受一个int,默认0

<nl:InputNumber Width="150" Max="10" Precision="2" Step="0.1" Text="1" />不同输入尺寸
使用Size属性额外配置尺寸,可选的尺寸大小为Large或Small

<nl:InputNumber Width="150" Size="Large" Text="1" />
<nl:InputNumber Width="150" Text="2" />
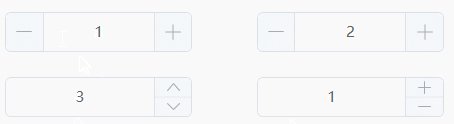
<nl:InputNumber Width="150" Size="Small" Text="3" />按钮位置
设置ControlsPosition属性可以控制按钮位置。

<nl:InputNumber Width="150" ControlsPosition="Right" Size="Large" Text="1" />
<nl:InputNumber Width="150" ControlsPosition="Right" Text="2" />
<nl:InputNumber Width="150" ControlsPosition="Right" Size="Small" Text="3" />自定义图标
使用DecreaseIcon和IncreaseIcon设置自定义图标。

<nl:InputNumber Width="150" Text="1" />
<nl:InputNumber Width="150" Text="1" />
<nl:InputNumber
Width="150"
ControlsPosition="Right"
DecreaseIcon="{DynamicResource --nl-inputnumber-decrease-arrow-icon}"
IncreaseIcon="{DynamicResource --nl-inputnumber-increase-arrow-icon}"
Text="1" />
<nl:InputNumber
Width="150"
ControlsPosition="Right"
DecreaseIcon="{DynamicResource --nl-inputnumber-decrease-icon}"
IncreaseIcon="{DynamicResource --nl-inputnumber-increase-icon}"
Text="1" />