Button 按钮
原创2024年1月12日大约 4 分钟
提示
Button 按钮全局生效
常用的操作按钮
基础用法
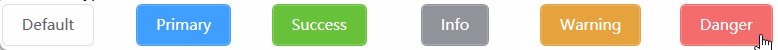
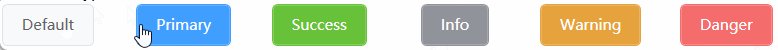
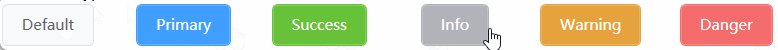
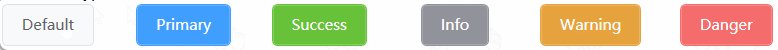
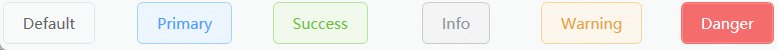
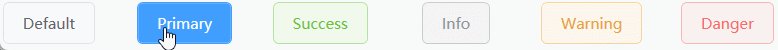
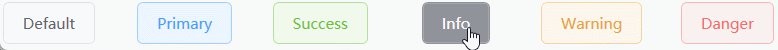
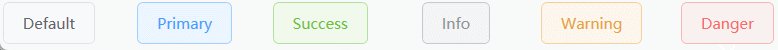
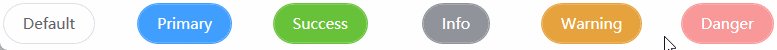
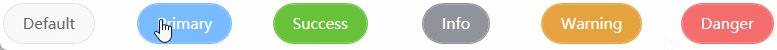
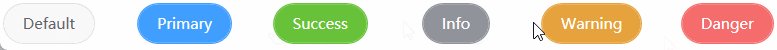
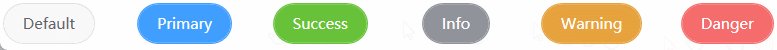
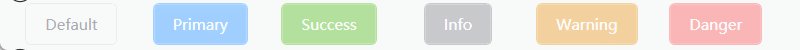
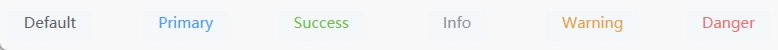
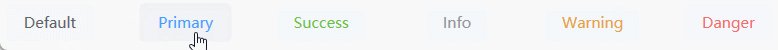
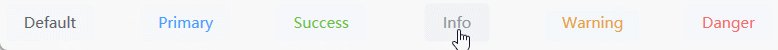
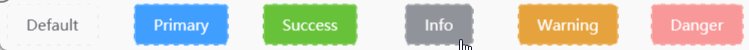
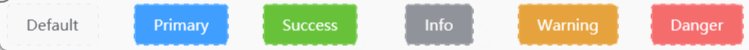
使用type、isplain、isround 和 iscircle 来定义按钮的样式。
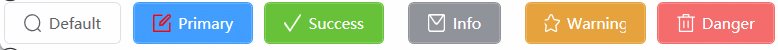
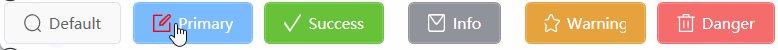
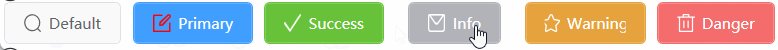
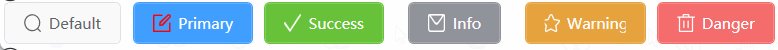
Type属性

<Button Content="Default" />
<Button nl:ButtonAssist.Type="Primary" Content="Primary" />
<Button nl:ButtonAssist.Type="Success" Content="Success" />
<Button nl:ButtonAssist.Type="Info" Content="Info" />
<Button nl:ButtonAssist.Type="Warning" Content="Warning" />
<Button nl:ButtonAssist.Type="Danger" Content="Danger" />IsPlain属性

<Button nl:ButtonAssist.IsPlain="True"
Content="Default" />
<Button nl:ButtonAssist.IsPlain="True" nl:ButtonAssist.Type="Primary"
Content="Primary" />
<Button nl:ButtonAssist.IsPlain="True" nl:ButtonAssist.Type="Success"
Content="Success" />
<Button nl:ButtonAssist.IsPlain="True" nl:ButtonAssist.Type="Info"
Content="Info" />
<Button nl:ButtonAssist.IsPlain="True" nl:ButtonAssist.Type="Warning"
Content="Warning" />
<Button nl:ButtonAssist.IsPlain="True" nl:ButtonAssist.Type="Danger"
Content="Danger" />IsRound属性

<Button nl:ButtonAssist.IsRound="True"
Content="Default" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Primary"
Content="Primary" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Success"
Content="Success" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Info"
Content="Info" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Warning"
Content="Warning" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Danger"
Content="Danger" />IsCircle属性

<Button nl:ButtonAssist.IsRound="True"
Content="Default" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Primary"
Content="Primary" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Success"
Content="Success" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Info"
Content="Info" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Warning"
Content="Warning" />
<Button nl:ButtonAssist.IsRound="True" nl:ButtonAssist.Type="Danger"
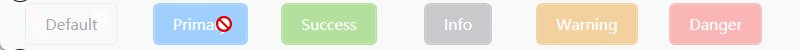
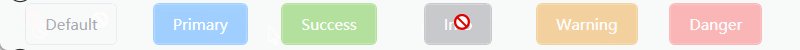
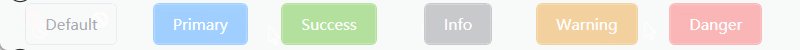
Content="Danger" />禁用状态
你可以使用原生的IsEnabled属性来定义按钮是否被禁用。
使用IsEnabled属性来控制按钮是否为禁用状态。 该属性接受一个 Boolean 类型的值。

<Button IsEnabled="False"
Content="Default"/>
<Button nl:ButtonAssist.Type="Primary" IsEnabled="False"
Content="Primary"/>
<Button nl:ButtonAssist.Type="Success" IsEnabled="False"
Content="Success"/>
<Button nl:ButtonAssist.Type="Info" IsEnabled="False"
Content="Info"/>
<Button nl:ButtonAssist.Type="Warning" IsEnabled="False"
Content="Warning"/>
<Button nl:ButtonAssist.Type="Danger" IsEnabled="False"
Content="Danger"/>文字按钮
没有边框和背景色的按钮

<Button nl:ButtonAssist.IsText="True"
Content="Default" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Primary"
Content="Primary" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Success"
Content="Success" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Info"
Content="Info" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Warning"
Content="Warning" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Danger"
Content="Danger" />背景色总是存在

<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.IsTextBg="True"
Content="Default" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.IsTextBg="True" nl:ButtonAssist.Type="Primary"
Content="Primary" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.IsTextBg="True" nl:ButtonAssist.Type="Success"
Content="Success" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.IsTextBg="True" nl:ButtonAssist.Type="Info"
Content="Info" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.IsTextBg="True" nl:ButtonAssist.Type="Warning"
Content="Warning" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.IsTextBg="True" nl:ButtonAssist.Type="Danger"
Content="Danger" />禁用文本按钮

<Button nl:ButtonAssist.IsText="True" IsEnabled="False"
Content="Default" />
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Primary" IsEnabled="False"
Content="Primary"/>
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Success" IsEnabled="False"
Content="Success"/>
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Info" IsEnabled="False"
Content="Info"/>
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Warning" IsEnabled="False"
Content="Warning"/>
<Button nl:ButtonAssist.IsText="True" nl:ButtonAssist.Type="Danger" IsEnabled="False"
Content="Danger"/>图标按钮
图标

<Button nl:ButtonAssist.Icon="{StaticResource query_icon}" />
<Button nl:ButtonAssist.Icon="{StaticResource edit_icon}" nl:ButtonAssist.IconColor="Red" nl:ButtonAssist.Type="Primary" />
<Button nl:ButtonAssist.Icon="{StaticResource right_icon}" nl:ButtonAssist.Type="Success" />
<Button nl:ButtonAssist.Icon="{StaticResource message_icon}" nl:ButtonAssist.Type="Info" />
<Button nl:ButtonAssist.Icon="{StaticResource star_icon}" nl:ButtonAssist.Type="Warning" />
<Button nl:ButtonAssist.Icon="{StaticResource delete_icon}" nl:ButtonAssist.Type="Danger" />图标和文字

<Button nl:ButtonAssist.Icon="{StaticResource query_icon}"
Content="Default" />
<Button nl:ButtonAssist.Icon="{StaticResource edit_icon}" nl:ButtonAssist.IconColor="Red" nl:ButtonAssist.Type="Primary"
Content="Primary" />
<Button nl:ButtonAssist.Icon="{StaticResource right_icon}" nl:ButtonAssist.Type="Success"
Content="Success" />
<Button nl:ButtonAssist.Icon="{StaticResource message_icon}" nl:ButtonAssist.Type="Info"
Content="Info" />
<Button nl:ButtonAssist.Icon="{StaticResource star_icon}" nl:ButtonAssist.Type="Warning"
Content="Warning" />
<Button nl:ButtonAssist.Icon="{StaticResource delete_icon}" nl:ButtonAssist.Type="Danger"
Content="Danger" />调整尺寸
除了默认的大小,按钮组件还提供了几种额外的尺寸可供选择,以便适配不同的场景。
使用 size 属性额外配置尺寸,可使用 large和small两种值


<Button nl:ButtonAssist.Icon="{StaticResource query_icon}"
nl:ButtonAssist.IsCircle="True"
nl:ButtonAssist.Size="Large" />
<Button nl:ButtonAssist.Icon="{StaticResource query_icon}"
nl:ButtonAssist.IsCircle="True"
nl:ButtonAssist.Size="Default" />
<Button nl:ButtonAssist.Icon="{StaticResource query_icon}"
nl:ButtonAssist.IsCircle="True"
nl:ButtonAssist.Size="Small" />
<Button nl:ButtonAssist.Icon="{StaticResource query_icon}"
nl:ButtonAssist.Size="Large"
Content="Default" />
<Button nl:ButtonAssist.Icon="{StaticResource edit_icon}"
nl:ButtonAssist.IconColor="Red"
nl:ButtonAssist.Size="Default"
nl:ButtonAssist.Type="Primary"
Content="Primary" />
<Button nl:ButtonAssist.Icon="{StaticResource right_icon}"
nl:ButtonAssist.Size="Small"
nl:ButtonAssist.Type="Success"
Content="Success" />
<Button nl:ButtonAssist.Size="Large"
nl:ButtonAssist.Type="Info"
Content="Info" />
<Button nl:ButtonAssist.Size="Default"
nl:ButtonAssist.Type="Warning"
Content="Warning" />
<Button nl:ButtonAssist.Size="Small"
nl:ButtonAssist.Type="Danger"
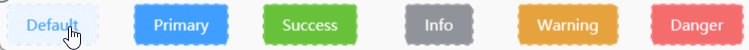
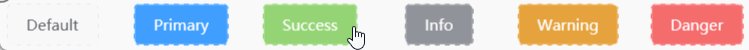
Content="Danger" />虚线边框

<Button nl:ButtonAssist.IsDash="True"
Content="Default" />
<Button nl:ButtonAssist.IsDash="True" nl:ButtonAssist.Type="Primary"
Content="Primary" />
<Button nl:ButtonAssist.IsDash="True" nl:ButtonAssist.Type="Success"
Content="Success" />
<Button nl:ButtonAssist.IsDash="True" nl:ButtonAssist.Type="Info"
Content="Info" />
<Button nl:ButtonAssist.IsDash="True" nl:ButtonAssist.Type="Warning"
Content="Warning" />
<Button nl:ButtonAssist.IsDash="True" nl:ButtonAssist.Type="Danger"
Content="Danger" />