Avatar 头像
原创2024年3月28日小于 1 分钟
基础用法
使用Shape和Size属性来设置Avatar的形状和大小。

<nl:Avatar Size="Large" Src="https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png" />
<nl:Avatar Src="https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png" />
<nl:Avatar Size="Small" Src="https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png" />
<nl:Avatar Shape="Square" Size="Large" Src="https://cube.elemecdn.com/9/c2/f0ee8a3c7c9638a54940382568c9dpng.png" />
<nl:Avatar Shape="Square" Src="https://cube.elemecdn.com/9/c2/f0ee8a3c7c9638a54940382568c9dpng.png" />
<nl:Avatar Shape="Square" Size="Small" Src="https://cube.elemecdn.com/9/c2/f0ee8a3c7c9638a54940382568c9dpng.png" />展示类型
支持使用图片,图标或者文字作为Avatar。

<nl:Avatar Icon="{StaticResource user-icon}" />
<nl:Avatar Src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png" />
<nl:Avatar>user</nl:Avatar>回退行为
图片加载失败时的回退行为。

<nl:Avatar OnError="{Binding onErrorCommand}" Src="{Binding AvatarUrl}" />[ObservableProperty]
private string? _avatarUrl="https://empty";
[RelayCommand]
private void onError()
{
AvatarUrl = "https://cube.elemecdn.com/e/fd/0fc7d20532fdaf769a25683617711png.png";
}适应容器
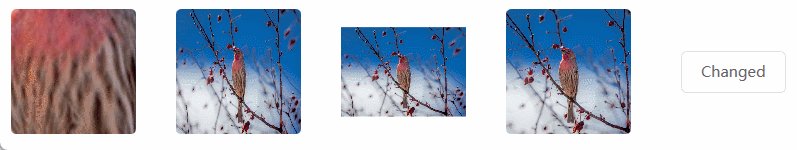
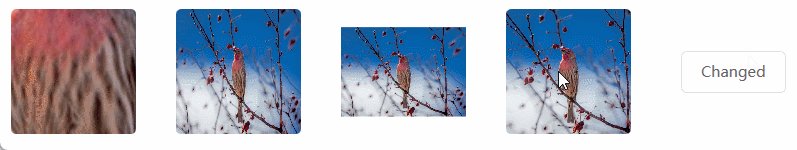
当使用图片作为用户头像时,设置该图片如何在容器中展示。与Stretch属性一致。

<nl:Avatar Width="100"
Height="100"
Shape="Square"
Src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"
Stretch="None" />
<nl:Avatar Width="100"
Height="100"
Shape="Square"
Src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"
Stretch="Fill" />
<nl:Avatar Width="100"
Height="100"
Shape="Square"
Src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"
Stretch="Uniform" />
<nl:Avatar Width="100"
Height="100"
Shape="Square"
Src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"
Stretch="UniformToFill" />